転職用の日記だったのですが趣味でExtJsを使用して遊んでます。 いろいろと作業期間があく為、そのための備忘録ブログです。記事内容等で問題等があっても責任は取りません。とうとう趣味プログラマになりました。
2008年12月30日火曜日
ExtJs-26 EeePCに開発環境リベンジその3
一応そのための開発環境ということで。
DBです。
SQLServerExpressEdition2005のAdvancedを。
で、2008もあったんですが、容量食いそうだったので。
で、すべてのパスをDドライブにしてインストール中。
これですべての環境が整うことになる。
Cドライブの空きは270MB。
もう何も入れられないな。こりゃ。。。
今年も明日でおしまい。
毎月かぜひいて、
家族も風邪引いて
入院して。。
なんだかそういう年周りだったのかなぁ。
来年は気持ちを切り替え、すべてを切り替えて
中長期の基盤を整えよう。
Extの進捗はわるかったなぁ・・。
来年はがんばってツールを完成させようと思う。
2008年12月14日日曜日
ExtJs-25 EeePCに開発環境リベンジその2
4Gamesサイト情報の作業は完了。
次にXPProへのアップグレードを実施。
旧ノート時に購入したProXPSP2のアップグレードを。
でもHESP3なのでパッチ当ててから実施しなくてはならない。
前回はMicrosoftの公式サイトでSP2時の処理を
SP3へと読み替えて実施したのだが
そのサイトが見つからず。。。
弱っていたところ、
こちらを。
ただ、CDへ収まらずネットワーク越しに実施。
でProへのアップグレードを完了。
いつものワンセットを。
・Synergy
・VNC
・ExpLzh
・EmEditor
・CLCL
・CLaunch
・stirling
・Capt_st
・TortoiseSVN
・avast
・PrimoPDF
・foxio
・Unlocker
で、DBのインストールとなる。
2008年12月13日土曜日
ExtJs-24 EeePCに開発環境リベンジ
で挫折したんですが
もうリカバることにしました。
PCDepoでUSBDVDドライブ買ってきて現在リカバリ中。
DataSet→Json変換部分の実装等もC#でなのでどうしてもVisualStudioを入れたい。と。
すでに実施されているかたがいたので参考になりました。
またリカバリすることになるときもあるだろうってことで参考に
させてもらったリンクをまとめて。
リカバリ後
ダイエットを。
ここまででとりあえず、1.68GBの空きを作成。
さて、VS2008Ex...を入れよう。
で、ふとあれ?SP1でてるので入れようかと思いきや2.1GB必要と。
無理なのでやめました。
素のVS2008Ex...入れることに決定。
一時間くらいかかった。。が正常終了。
次に挙動を早くしよう。
いままでデフォルトで動かしてたし、少しでもはやくしたいので。
その2を。
で、次にERAMの設定。
こちらを参考にさせてもらった。
ここまでは完了。
で、
残すはTEMPへの移動とか。。。そこらへんだけど
もうギブアップ。
とても眠い。
具合の悪い家族を明日もサポートせねば、、
あ、
あと、先日本屋で上記ダイエットなことが書かれている本があったな。
4000円位したのでたち読ませてもらいました。
それはまた後日。
ちなみにVisualStudioはわりと快適に動きます。
ExtJs-23 継承時のconfig
時間が取れるようになった。
どうやって実装してったら良いんだ?という
疑問を少しづつといく。
ゼノフィの小堤さんがもう目からうろこな懇切丁寧に
指導してくれるおかげでかなり理解は深まる。
でやりたいことのおおむね必要な要素はそろってきた。
がんばっていつか恩返しをしたい。
今回はGOGAの小山さんもいらした。
さて、
今回、躓いていたのは継承とxtype、とその使いかた。
メインで
Ext.onReady(function() {
//----------------------------------------
// Grid設定
//----------------------------------------
//console.debug(App.TaskManegement.todoList_dataMapping);
var taskGrid = new App.TaskManegement.TodoListGrid({
renderTo:'gridpanel'
});
//----------------------------------------
// Dlg設定
//----------------------------------------
var taskDlg = new App.TaskManegement.TodoRegisterDlg({
title : 'テスト',
width : 500,
height: 300
});
taskDlg.show();
});
で、
ウィンドウは
Ext.namespace('App.TaskManegement');
// ---------------------------------------------------
// App.TaskManegement.TodoRegisterDlg
// ---------------------------------------------------
App.TaskManegement.TodoRegisterDlg = Ext.extend( Ext.Window, {
initComponent : function()
{
this.items = [{
xtype : 'TodoRegisterFormPanel'
}];
App.TaskManegement.TodoRegisterDlg.superclass.initComponent.call( this );
}
});
で、
パネルは
Ext.namespace('App.TaskManegement');
App.TaskManegement.TodoRegisterFormPanel = Ext.extend( Ext.form.FormPanel,{
initComponent : function()
{
this.items = [{
xtype : 'checkbox'
}];
App.TaskManegement.TodoRegisterFormPanel.superclass.initComponent.call( this );
}
});
Ext.reg( 'TodoRegisterFormPanel', App.TaskManegement.TodoRegisterFormPanel );
こう。
これがひとまず画面が出るようになった状態。
と、やりたかったのは
PanelをprecofigClassとしてDBとのIFで独立せておいて
使いまわせるようにしたかったのです。
もんだいはPanelでおきていました。
items.addでエラーが起きるんですよ。
その日はもんだいとなる疑問を小堤さんにきいてみると
とっても丁寧に噛み砕いて教えてくれました。
でサンプルのソースをくんでくれたので。。
見てたんです。
うーん、一応自分の実装もよさげなんだけどなあぁと
で、それはひとつのhtml上に書いてくれたものだったので
自分のファイル構成に各クラスを分割(コピペしたところ)
そのうまくいっていたソースでもitems.addでエラーが発生。
拡張するときのextendの第二パラメータのconfigのitemsは
直に書かず、
initComponentをオーバーライドして
そこでthis.config=で当て込んであげると回避。
これも小堤さんが。
もう
頭が上がりません。
もっと精進します。
あとTreePanelの変更後の情報って。
についても聞いてみた。
なぜ何君になっているのが悔しい。
早く高レベルな質問ができるようになりたいもので。
この機会、場所、時間を提供してくれる
小堤さん、直鳥さん、皆さんに感謝です。
趣味のレベルでのプログラムなのでこれをなんかもっと
生かせたらと思うのですが、業務になると
つまんなくなっちゃうのかな。
2008年11月27日木曜日
今日は休み
消化を含めて今月後半休みまくり。
子供の園行事もあったが
今日は見事に消化Day。
家族サービスを。
下の子がかぜっぴきで朝から病院に連れて行き。
午後は上の子が園から帰ってきてその相手。
Extは午前中1時間ほど。
で、気がつけば夜。
で、気がつけば今日は誕生日だった。
おお30さい。
ExtJs-22 グリッドのtools
2008年11月14日金曜日
ああ、30さい
20歳から振り返ってみると
20歳からはたらいてたから
かかわったプロジェクトのことしか思い出せない。。。
ってそんな訳は無く。
一応ライフプランどおりには進んでて
6割くらいは予想通り。
ライフプランどおりのくせに6割っていうのは
自宅をもつのはやかったかな。
と、転職しすぎが2回。
これは描いてたものと大きく変わってる。
-----
なんか最近、つまらんなぁ。
Ext触ってないし。
仕事仕事と、知らぬ間に30を向かえそうだ。
もっと意識して生活しなくては人は腐るな。
と。
もう腐りかけてる。とか。
30でリフレッシュだな。
-----
昔の会社の後輩が個人事業主になった。
もといた会社でそのままフリーとして活躍だと。。。すげー。
応援しようっと。
2008年11月11日火曜日
また熱が
なーんか夕方から全身がぞくぞくするなー。
と。
電車おりた時にはガチガチ震えてて自転車の鍵穴に鍵がはいらない。
というよりも
立ってるのが辛い。
てな具合で髄まくえん再来か?
と頭を過ぎる。
三十九度三分。
ここまで来るとさすがに何もできず着替えだけして眠り込む。
金、土日と寝っぱなし。
嫁も三十ナナド後半。
下の娘は三十八度と。
上の娘は三十五度と。
このこは元気。
いや、すさまじい休日だった。
2008年11月3日月曜日
ExtJs-21 継承してるとだめなのかな?
と、
Extのバージョンを吸収する(2.2への対応には役立った:駆け出しだったけど)
という目的で
使用するコントロール郡やら何やらを
継承したラッパークラスで実装しよう。
って、一層かましてるんです(無駄にDL量が多くなるだけとのワナかも知れませが)。
フォームコントロール、
パネル系はすべてうまくうごくんですが
データ周りがうまく動かんのです。
.NET側でJson変換してるんで
JsonReaderとHttpProxyを使用するぞということで
継承したクラスを使用して
GridPanelの
DataStoreに
上記のラップクラスをセットしてLoadしてもうんとも。
コールバック関数にはfalseで返却されるし、
指定URL側でブレイクポイント張ってもGetされてないせいか
アクセスされない。
で、ラップさせないで直接指定するとうまくいく。
継承のさせかたがわるいのかな?
ほかのはうまくいってるんだけどな・・・
実装なんて10行満たないのに。。。
XXXX = function(configdata)
{
Ext.apply(configdata);
XXXX.superclass.constructor.call(this);
}
Ext.extend(XXXX,Ext.proxy.HttpProxy);
確かこんな感じの実装だった。
まったく何も特化させずただ単に継承するだけのじっそう。
(手元にソースが無い。EeePCで食卓で更新中なため。。。)
なんでだろう。だめなのかな。やりかたちがうのかな。。
とりあえず、ラッパクラスを使用せずに実装しよう。。
9arrowsのソースを読んでソース構成の指針にした。
もやもやがトーってもすっきりした。
結局さんなん
結局あの後、嫁が病気になりまして。
へたすりゃ入院でした。
というよりも
救急病院にいって入院してください。
といわれた。が、とりあえず自宅安静でセーフにしてもらった。
ついてなさすぎ。
ものすごくミラクルですわ。
今年は本当にいろんなことが
よく起こること。。。。
2008年10月18日土曜日
一難さる前の一難はになんになるんか?
先週からまた熱出して、
本当に何かに憑かれてんじゃないか?と
おもっていた所、
嫁から電話が。
下の娘がいろんな所に行かないようにした柵に躓いて洗面所にくびから
首から行ったようだ。
首から。
午後半休貰って飛んでかえった。
手の中指の方が骨がかけた可能性があり、首はセーフ。全身打撲。
何をどう転んだかわからないけど右手は皮がむけて暖簾には血がつくわ、
フローリングは柵でえぐれるわ、なんだか悲惨だった。
なにより、
嫁も風邪をヒキハジメタのがショックで。
今日の出社予定を通常に戻して子供の世話、家事全般を。
で前の前の会社の時のお客さんが幸せになる二次会に呼んで頂いたので
電車の中で。
隙なので。
メールにて投稿。
あ、半分過ぎた。
2008年10月14日火曜日
ExtJs-20 EeePCに開発環境
前にも書いたようにEeePCには入れそびれた。
割り切って
DB設計と仕様作成のみのPCとする。
なんて位置づけでやってみたものの
さすがに飽きてきた。
ので
開発環境を入れよう。
である。
ちなみにこれは昨日昔の会社の年上の後輩と話してて、
そういえばこの人はEclipse使いだったな。と
eclipse?そういやCDTとかでCとかC++とかJava以外も。。。
いやまてよC#はどうだ?
ってことで。。。ありました。
が、その下にDOBONのリンクがあって。。。
DOBONにSharpDevelopについての記載もあり。
アンドロイド向けにJavaやっておこうかとEclipseもよいけど
今の自分にはそんなにうわきしてられないので
ひつようないし、なんせ環境構築楽ー。
のでSorceForgeからダウンロード
http://icsharpcode.net/OpenSource/SD/Download/
2,2は日本語化されていないのでパッチを当てました。
http://sourceforge.jp/projects/sharpdevelop-jp/downloads/22561/SharpDevelop2_2.1.0.2006_Beta2-jp-patch.lzh
(ちなみに関係ないけどダウンロード画面でSleipnirがよくこけた)
3.0はフレームワーク入れてないし、LINQとかするわけじゃないし(2でもできんのか・)
。。要するによくわかんないので2でOK.
メインPCからDBとソリューション環境移行して明日からいじくってみようかしら。
仕様膨らんで混乱してきたし。
自分でやってたら世話ないワナ。
洗濯機
雑記が多いかな?
我が家の洗濯機は今は無きナショナルの斜めドラム二代目。
今から5年くらい前に買ったもの。
そんな彼ともちゃんと接したことがなく。
そしてこんなに向き合うことになるなんて。
パウダービーズというものがある。
そんなもの知らなかったし知らなくてもよかった。
ぬいぐるみとかクッションに入ってる。
握り心地がよいあれだ。
か
犬のぬいぐるみがある。
洗濯された。
たまたまネットに入れ忘れた。
致命傷を負った。
洗濯機も致命傷を負った。
洗濯機内部は1ミリ~2ミリ程度のそれが産卵(誤変換だけどいいやこれで)し
まさしく卵だらけ。
それからというもの4時間以上、それを排除する羽目になった。
試行錯誤の結果
①ある程度の水をいれながら回りに散乱しているそれをうかしてまとめる。
②ガーゼを上からかぶせる。
③ガーゼを摘み上げる。
これの繰り返し。
ガーゼはビーズが付着しやすく、水で流しやすい。
これを四時間繰り返すとほぼなくなります。
あとはガーゼを5六まいいれて洗濯1、脱水1で繰り替えす。
3回に一回ほど洗剤を入れるとあわにからまってとりやすい。
こうして書くとすっきりだけどもう二度としたくない。
洗濯機にも普段だろうに。
2008年10月10日金曜日
そういえば AnkhSVNがバージョンあがってたこと とPBWiki
All in One TracからTracLightningに乗り換えた際に
TortoiseSVNのバージョン古いよって怒られた。
だからバージョンをあげた。
そのついでにAnkhもあげなあかんのか?とおもい・・・
あれ?メジャーバージョンあがってる。
なんかUIもかわってる。
というよりも、
なにせ一番うれしいのが起動速度。
前のバージョン、なんのいたずらかもんだいなのか知らんが
ソリューションファイル開いてから触れるまで
(出力ウィンドウにdoneてでるまで)
おっソロしく時間がかかってた。
のがむちゃくちゃ早くなってる。
Ankhが原因かわかんないけどね。
さーばもくらいあんとも一式かえちゃってるから。
ということをとりあえず書き残しておこう。
もひとつ。
先日
会社の同僚Yさんが中国に帰るというショッキングな報告が。
ってそれはおいといて
そのYさんが「frogさん、これバージョン上がってて使いやすいよ。」
って教えてくれたPbWiki。
テクニカルな記事を紙コピ(ユミル)みたいにどこでものこしておきたいなぁ。
っておもってたから便利。
外部公開せずに自分のほしい情報をコピペしまくってスクラップブックとして
使用してます。
っつーか、
こういうものを作りたいよね。
ゆめがあるよなぁ。
で、
ExtJs触ってないなぁ。。。
2008年10月6日月曜日
財務と経理
で、
財務は債権、債務の管理
経理は実際の入金、出金管理
って切り分けた。
5w2hとN:Nをさくっと表現できる状態のものを
それぞれの業務に応じて色づけて
データの連携用のテーブルを起こして
つなげる。
でよいのかな?
って半信半疑ながら概要業務フローのたたき台を作る。
2008年10月3日金曜日
気はついているが
趣味でやるプログラムなもんだから
特定な顧客がいないもんで。仕様がぼんやり。
まぁ動かんとあれなもので
文書でも作成しようかとおもって10月入ってから文書作成し始めた。
プロジェクト計画とか
基本設計とか詳細設計とか。。。
そういう類は自分フォーマットはあるが
それだと仕事と変わらない。
から、
新しいことをしたいね。
IPAの発注者ビューガイドラインに沿って作ってみようか。
ついでに
Visioの内部統制ツールでフローかいてみる。
きっちりはできないけど、やるだけやってみよう。
自宅でAllinoneTrac+TortoiseSVN+Anchでやってるけど、、、
Trac月がTracLightningになっててカレンダーとかがんとチャートとか・・
乗り換えてみようと思う。
2008年9月27日土曜日
自宅サーバ
もちろんERPの設計はしているものの、
かなり浮気を。
今日はサーバ側の設定をした。
①DDNSで設定はして、Diceで自動更新設定も行った。
②IISでHTTP、FTPは先日の見直し
③XAMPPをインストールした。
ちょっと引っかかったこと。
・ポート競合回避、httpd.confで80を8080とかにした
のはOKだったけど、httpd_ssl.confの443でバッティングしてる
ってのが原因で失敗したのは少し悩んだ。
④MySQL上にXOOPS用のDB、ユーザを切った
⑤XOOPSCubeダウンロードしてきてインストール
ちょっと引っかかってること。
題目が一部文字化け?「????」になっとる。→未解決
⑥AllInOneTracダウンロードしてきてインストール
ポートがIIS、Apache(XAMPP)でかぶってるので8081としてOK.
あとはOpenPNEをいれるんだけど、先週からの疲労でもうふらふら。
きょうも娘を病院に連れて行ったりといそがしかったので
今日はここまで。
ちゃんと設計をまとめて仕上げを行う予定。
さー、着々と準備がととのってきたぞー。
2008年9月25日木曜日
EeePC901
DDR2 PC2 6400だけど、ちゃんと認識。
ERAM入れて・・・とみなさんがやってることを実施。
確かにたまにあるちょっとしたフリーズ感はなくなったな。
すかいぷも入れたし。
会社の先輩につなごうかと・・。
-----
家のメインPC、IIS入ってるからHTTP,FTPで外公開したいなあぁ。
っていつも思ってて
どうしたもんかとおもってたら
会社の人にDynamicDNS、と自動更新ツールを教わった。
早速登録して。。
でも動作確認できず。
しょんぼり。
----
2008年9月11日木曜日
気がつくと
DB設計と本をズット読んでました。
もうしばらくDB設計と読書は続く・
EeePC901をかった。グレイとですね。このPC。
二ギガにしたいところ。
VS2008は断念した。ダイエットしてほかのAp入れちゃったから。。。
前にしておけばよかった。
でもDBと書き物はできますね。。
-------------
前の会社の上司と飲んだ。
とてもとても楽しかったんだけど、寝過ごしてタクシー。。。。
って、書いてる今日も普通に残業で終電で寝過ごしてたくしー。。。
その上司の駅まで乗ってやんの・・・・。
うーん。出費がかさむ。
-------------
SourceForgeからDataTierGenerator4.3DLしてきて
使ってみた。
もとより自前のSQLアクセス用のクラスがあるのでSharpCore.DLLの
DataAcccess系メソッドを自前のクラスを継承するコードを生成するように
書き換えた・
あ、あと面倒だったのがDBのフィールド名を日本語でやってたもんだから
クラスメンバとアクセサ名がかぶってしまう
(フィールド名取得してをPascal,Camelでクラスメンバと
アクセサを吐き出す)ので、クラスメンバは_アンダースコアをつけて。。。
てな対応をしてようやく使いものになりました。
アクセサも日本語になるので違和感があるけど
とっても便利です。。。
xxx = T_XXX情報.XXXXコード;
なんてな具合で。。
DBのフィールド変更が発生する序盤ではかなり重宝。
基本すべてストアドでのアクセスだからほかのWebAPとの親和もよいし。
業務上で初めてWindowsフォームを使ってクライアント作ったけど、
Win32APIでの開発、MFCでの開発でやってた自分には
恐ろしく便利になったなぁてな感じでした。
WebAPで使用してた汎用クラスもそのまま流用できるし。
いや、ほんとべんりになったなぁと。
2008年8月14日木曜日
ExtJs-19 パネルと本実装5
さっきからはじめた。
先日ラッパー群が一区切り付くか付かないかってところで
のこすはマルチセレクタとかすぐには使用しないだろう。
というのとコントロールばかりで飽きたのでまたパネルに。
先日、ロードするとGridポートレットのGridが表示されない
でとまってた。ExtJs-16 竜王の城の階段がわからない状態。
で結構お世話になるサイトmashikiさんのサイトでもgridの描画と
storeの関連についてかかれてた。
DelayedTaskクラスでdelayかけてタイムあうとコールバック関数で
SyncSizeをかけたり(上記サイトで記載されていた内容を参考に)
それはもういろんなことをいろんな場所で実装していた。
子一時間やってみてもう一度現象を再現。
そういえばDDすると描画されてんだよな。と気が付く。
で、Portal.jsのソースを参照しDrop時のイベントハンドラ内で発見!!!
その名も「doLayiout」きたよ。
すでにレンダリングされているコンテナに対して新しくコンポーネントを追加した後または
子コンポーネントのサイズ、ポジションを変更した際はこの関数を呼び出しが必要。
な感じのことが書かれてる。。。
Panelクラスのリファレンス、まだよんでなかったしね。
がっくりだよ。
で、一発でした。OK!!
グレイトです。

ってことでもやもやはかなり晴れた。
技術的な部分の調査期間はそろそろ終えて
アプリケーションのデザインし始めよう。楽しみだ。
今日はおしまい。
2008年8月12日火曜日
ExtJs-18 コントロール群に取り掛かろうかと
とりあえずラッパーは半分終えたかな?
id,フィールドラベル、disable,readonly,allowblank,width,heigthはほぼ共通だから
IFはそろえたかった。
残すはマルチセレクタ、store,grid,gmapかな。
これだけそろえられれば何とか為るだろうかと。
早くおわらせてさっさとシステムレイヤに取り掛かりたい。
2008年8月8日金曜日
翻訳を手伝いたいのですが
と今年の2月に誘われていたのがほっとかれてしまっていた。
コメントわからん。
って、日本語が変です。
まだ間に合うのなら協力させていただければ幸いです。
ってここに書いても仕方ないか。
ExtJs-17 コントロール群に取り掛かろうかと
いったんお預けで2.2で増えたコントロールたちを
ラップしてます。
明日は朝4時起きの予定があるので
今日は今後の予定を。
JS側
①Extのバージョン吸収のためのレイヤーAPI(コントロールたち)
②各種システム特化したコントロール群の作製システムレイヤーのAPI
③aspx側でのスタートアップ時に必要なExtを定義、共通SQLコンポーネントを
有した共通aspx.csを作製
④aspx側でシステムレイヤー群に合うデータリーダをゴリゴリ作製
これでアプリを組む材料を調える。
一日1時間~2時間。いつ終わることやら。。。
でも本当、趣味のプログラムは気がらくだ。
よし。復帰だ
ようやく体が少しなれた感じです。
で、ExtJSの勉強を再開。
ちょうど社会復帰した日に
ExtJSの日本での正式展開がされてうれしい限り。
バージョンも2.2。
configも多少かわってて、autoWidthとかautoHeightとかはないんだね。
ラッパー関数群の修正をちょこっと行いました。
で、2.2を導入。
CheckboxGroupとラッパー関数群に追加した。
明日はマルチセレクタを触りたい。
本腰入れるため、おこづかいためてライセンス買おう計画を策定中。
それはおいといて。
復帰だ。
勉強会に出席したい。。
ブロガー使いこなせてないな。。。
カスタマイズを検討中。
の前にコメントとかだれかかいてくれてるとかそういうのってどこからみるんだ?
2008年7月23日水曜日
アレ。何日入院してたんだ。
毎日寝たきりで日にち感覚が完全にずれている。
おとといは再検査をした。
また腰にぶすーっと針を注して髄液をとった。
前回は恐ろしい程の頭痛だったので腰に意識は行かなかったけど、
今回は違う。
中途半端に元気なもので無茶苦茶腰に意識が集中。局部麻酔はしてるもののズーンとなんとも言えぬ痛みが。
なんせ麻酔が切れてきはじめてからが辛い。
力が入らない。
「ウーン」と言う内から来る痛みはなんとも我慢しがたい。
つらいなー。
で半寝たきりになってから10日以上経つが、筋肉は落ち、足は痩せ、肋は出てきて。
重度の患者さんの事を想像するとなぜか涙がでた。
退院してもしばらくは自宅安静らしい。
まぁ、頭洗って体拭くだけで午後は異常な疲労感
でふらふらだし。体力なさすぎ。
復帰には一週間はかかるようで。
ようやく退院にこぎつけたものの早速プチ熱中症で吐き気と目眩。
まーだ腰も痛いし。
これは復帰には時間がかかりそうで少し不安。。
早く慣れなければ。
2008年7月16日水曜日
で、どうなったかと
月曜も38度台に。
恐怖も恐怖。副鼻腔炎にかけて耳鼻科へ。
検査結果副鼻腔炎ではなく、もう一度内科へまわしてもらう。
内科の先生も髄膜炎の疑いはあったので
では髄液とって調べましょうということに。
背中に針を刺すのは初めて。
局部麻酔やってくれてるので
「うがー」というほど痛くはない。
が、痛い。
熱も頭痛もひどく安静にする必要もあり、検査結果が出るまでまつ
必要性もあるのでまた点滴。
ここ数日で何リットルいれてんだろ。
・・・・
しばらくしてうとうとしていたところを
起こされて
「髄膜炎」と。
入院です。
で、その場で家族、会社へ連絡し手配する。
頭痛とショックでもうなにがなんだか。
そのまま病室運ばれて説明受けて入院生活が開始されました。
で、今日で3日目。
何もすることがなく、ただ頭痛を薬で抑えて点滴打って。
寝て。外を見る生活。
なにせ歩くだけでもめまいがするほど肉体的に弱ってしまった。
早く元気になって運動でもしたいものです。
2008年7月12日土曜日
想像を絶する
かなりおかしい。
あまりの頭痛に起きているのもつらい状況で会社を休み、なにかやばい病気かとバファリン飲みながら怯えていた火曜日。
そしてなんだ気のせいか。と油断させておき、あまりの頭痛と吐き気を会社で発生させ地元の駅のホームでたまらずモドシテしまった運命をわけた水曜日。
三十九度近くの高熱と激しい頭痛、水さえ寄せ付けぬ激しい嘔吐。意識朦朧ななか、点滴打たれ、座薬してもらいつつ、肺のレントゲン、CT、血液検査と入院しかけ、家族を不安に落としいれた木曜日。
結果、白血球値が高いもののこれといって別状なく、本人も座薬で解熱し、頭痛もすっきりであーこれはイケたな。もう金曜日になればなおってるだろうと、淡い期待をことごとく踏みにじられまったく改善された様子がない金曜日の朝、そしてまた食事ができず点滴な金曜日。
投薬のおかげかなんとか三十七度五分にとどまり、ふらふらながらもなんとか食事もこなせるようになってきた土曜日。
ふくびくうえん。
(蓄膿症)が酷くなったものか、でももともと蓄膿症もちではないし、今回、風邪の症状は一切ない。
急性ずいまくえん。
だと何となくツジとツマはあうかんじ。投薬に抗菌系の薬でてるし。
診察の際にやたらとうたがってた。でも原因不明、不安で仕方ない。
のだがこうして不安を携帯でだらだらと入力できる余力がでてきたことだけでも感謝。
なにより久しぶりに丸二日食べられなかったのは
かなりショックで、元気に食べられることのありがたみをわずかでも体験した。
はやく治して貯まりに貯まった仕事を何とかせねば。
つーかふらふらして歩くのがしんどい。という感覚を何年ぶりに体験したがこれはキツイな(泣)。
2008年6月12日木曜日
これは風邪か?
仕事がやばいので昨日は残業と決め込んでたんだが。耐えられず帰宅。
あまりに辛いので熱をはかると三十九度。
なんだかもうすごくへこむ。
で今朝熱を計るも一向に下がらず。起きていられないのでねたきり。
毎月こんな感じだとさすがに不安だ。
今は落ち着いて微熱。寝過ぎて寝付けず寝相の悪い長女の蹴りを喰らいながら携帯で。
あー仕事がー。
2008年6月11日水曜日
ExtJs-16 パネルと本実装
気持ちゲームのRPG的なのりでやってるのだが
時間がたつとどこまでいってたかわからなくなる。
今日はようやく思い出してDBからポートレット情報を取得して
動的に配置するようにできた。
なんだか配列の配列の配列を動的に作って。
やってることは簡単だけど混乱。
ただうまくいかない点が
グリッドパネルをポートレットに入れてて
そのポートレットをポータルサイト表示時に動的に生成
つまり、
①カテゴリ一覧取得
↓
②一カテゴリに紐づくポートレット生成
カテゴリ数文繰り返し。
ですが、
カテゴリ一覧取得のイベントハンドラないでやらないと当然
紐づくポートレットができないわけで、
でもポータルサイト用のタブパネルを追加、描画が
ポートレットのグリッド表示より早く終わってしまうようで。。。
起動後はこんな感じになっちゃう。

で、ポートレットをD&Dしてみたりして利ペイントさせると

こうなる、し、グリッドのサイズも効いてない。
なんだか竜王の城で階段見つけられてない気分。
2008年5月31日土曜日
昔の記憶
定時の帰宅。
子供たちを寝かしつけて、と、また私も寝てしまい、
嫁さんに起こされて夜の10時。
それから夕飯食べて眠れなくて。。
このブログの趣旨は備忘録だから
こんな他愛もないことを書くのはどうかと思うのだが、
前のブログを読み返すと
過去の自分を振り返り懐かしくなる。
最近勉強のことばかり記録にしていたから
そのときの思いとか生活とかも残すようにしよう。
と。
2008年5月30日金曜日
ExtJs-15 パネルと本実装
趣味としてのプログラミングは楽だ。
なんせ何もしがらみもなく自由だから。
Javascriptについてまったくのわからんちんな私は
こちらに
http://csharper.blog57.fc2.com/blog-date-20061114.html
お世話になりました。ありがとうございました。
と、オライリーのサイ本。すごく面白いです。
今日はポートレットに載せる基本グリッドクラスを
と、基本ポートレットクラスを。
特化したポートレットがない限りとりあえず表があれば事足りるだろう。。ということで。
//==================================================
/// <summary>
/// 基本ポートレット用グリッド
/// </summary>
/// argdata
/// categoryCode: DB取得時のカテゴリID
/// elementId: レンダリング対象エレメントID
/// height: 高さ
/// width: 幅
///------------------------------------------------
/// 2008/05/18 [20080530] 新規作成
//==================================================
function PortletGrid_Basic( argData )
{
//==================================================
//パブリックメンバ(this.XXX)
//==================================================
// var dsCategory; // カテゴリ情報
this._dsContents; // コンテンツ情報
this._grid; // グリッド
this._columnModel; // グリッド列形成情報
this._categoryCode = argData.categoryCode;
this._elementId = argData.elementId;
this._height = argData.height;
this._width = argData.width;
// this._categoryCode = "0000000000000001";
// this._elementId = "test";
//
// //var gridForm; // フォーム情報(aspx側でのフォームとシンクロ)
//==================================================
//プライベートメンバ(var XXX)
//※まだ、知識が浅いため、オライリー本のみに則る。【未使用】
//==================================================
//==================================================
//プライベートメソッド(var XXX = )
//注意:thisキーワードはwindowオブジェクトを指します
// メンバは直接名前を指定すること。
//※まだ、知識が浅いため、オライリー本のみに則る。【未使用】
//==================================================
//==================================================
//プレビレッジメソッド(this.XXX = )
//外部アクセス可(プライベートフィールド参照可)
//※まだ、知識が浅いため、オライリー本のみに則る。【未使用】
//==================================================
//==================================================
//パブリックメソッド((Class).prototype.XXX = )
//prototype継承
//プライベートフィールド参照不可
//==================================================
//--------------------------------------------------
/// <summary>
/// データソースセットアップ
/// </summary>
//--------------------------------------------------
PortletGrid_Basic.prototype.setupDataSource = function()
{
this._dsContents = new Ext.data.Store(
{
proxy: new Ext.data.HttpProxy({url:'../PortalManagement/readPortletBaseContents.aspx'}),
reader: new Ext.data.JsonReader(
{ root: 'rows', totalProperty: 'rowsCount', id: 'id' },
[
{name: 'id'},
{name: 'URL'},
{name: 'コンテンツ見出し'},
{name: 'コンテンツ概要'},
{name: 'コンテンツ管轄'},
{name: '表示開始日'}
]
)
}
);
//dsCategory.load({params:{start:0, limit:25}});
//_dsContents.load({params:{start:0, limit:25}});
//dsCategory.load({params:{start:0, limit:25}});
this._dsContents.load({params:{categoryCode:this._categoryCode}});
return this._dsContents;
}
//--------------------------------------------------
/// <summary>
/// グリッド列情報取得
/// </summary>
//--------------------------------------------------
PortletGrid_Basic.prototype.setupColumnModel = function()
{
this._columnModel = new Ext.grid.ColumnModel(
[
{
header: 'NEW',
width: 250,
sortable: true,
dataIndex: '表示開始日'
//renderer: change【拡張:未使用】
},
{
header: '項目名',
width:100,
sortable: true,
dataIndex: 'コンテンツ見出し'
//renderer: change【拡張:未使用】
},
{
header: '管轄',
width:100,
sortable:true,
dataIndex: 'コンテンツ管轄'
//renderer: change【拡張:未使用】
}
]
);
return this._columnModel;
}
//--------------------------------------------------
/// <summary>
/// グリッドの生成
/// グリッドパネルの継承とするため、やめた。→
/// </summary>
//--------------------------------------------------
// PortletGrid_Basic.prototype.buildGrid = function()
// {
// this._grid = new Ext.grid.GridPanel(
// {
// el: this._elementId,
// ds: this._dsContents,
// cm: this._columnModel,
// autoSizeColumns: true,
// selModel: new Ext.grid.RowSelectionModel({singleSelect:true}),
// height:this._height,
// width:this._width
// }
// );
// this._grid.render();
// }
// PortletGrid_Basic.prototype.create = function()
// {
// this.setupDataSource();
// this.buildGrid();
// }
PortletGrid_Basic.superclass.constructor.call(
this,
{
//renderTo : this._elementId,←これを呼ぶとportaladd時にChild作成時によろしくないよくわかってない。
ds: this.setupDataSource(),
cm: this.setupColumnModel(),
autoSizeColumns: true,
selModel: new Ext.grid.RowSelectionModel({singleSelect:true}),
height: this._height,
width: this._width
});
//--------------------------------------------------
/// <summary>
/// グリッドレンダリング時のメソッド //【拡張:未使用】
/// </summary>
//--------------------------------------------------
// function change(val){
// if(val > 0){
// return '<span style="color:green;">' + val + '</span>';
// }else if(val < 0){
// return '<span style="color:red;">' + val + '</span>';
// }
// return val;
// }
}
//Ext.grid.GridPanel継承
Ext.extend(PortletGrid_Basic, Ext.grid.GridPanel);
2008年5月28日水曜日
あーまずいよ。これ。
今日も動けず。
本当に何もできそうになく、しんどそう。
1歳と4歳の娘を何とかしなければならない。
という矢先、二人の娘もダウン。
1歳は何とかよさそうだが、
4歳は38度出して中耳炎。
昨日、ぐでんぐでんのわからんちんな子供二人をつれて小児科へ。
朝食、昼食、夕飯。掃除、洗濯、子供の世話と。フルコース。
もともと一人暮らし歴が長く家事全般はこなせるものの、
この量と質は無理がある。
今日は長女復活のため、幼稚園へ。
そして以下同文な感じ。
あー、こりゃ嫁さんは大変だわ。
この間専業主婦の年収は1200万相当になる。。
なんてニュースでやってたが、わからないでもない。
憂鬱に成るわな。こりゃ。
で、わたしも会社休みすぎ。
まずいよ。この流れ。
そろそろ風水とか疑っちゃったりして。
2008年5月18日日曜日
問題だな。
なんか免疫系の病気なんじゃないか?
と思うほどよく掛かる。
今朝は少し怠いなぁ。。程度だったけど午前中長女とアニメチャンネルでアンパンマンの映画を見てる時に変化が。
もうどうすることも出来ない眠気に襲われ、きがつくと30分ほど時計が進んでいる。
そして花粉症のごとく激しいくしゃみと鼻水、だるさ。眠気。
今では咳がひどくて気管支炎気味。頭痛も。
大丈夫か?俺。
ExtJs-14 パネルと本実装

進捗が悪すぎる。。
やりたいこととかシステム自体の要望は常に出続けているに
実装が伴わない。。
あー、しんどい。
ということで、ものすごく久しぶりにPCを触ることに。。。。
さて、デスクトップツールなんですが、
ポータルサイトのポートレットクラスを作成中。
どうやってソースかいてこーかなぁ(ファイルの定型書式)。。と悩んでましたが、
ExtJS本家のScreencastで公開されているソースの書き方がしっくり。
目からうろこでした。で、それで書いてこう。と。
基本のポートレットはグリッドでやろ。iGoogleのニュース系のガジェットっぽく。
まずはサンプルそースにグリッドはりつけて作製して
それをPanelとしてPortletにしてやれば思う壺。
書き出しはまずまず。
着手しかかるときの気持ちの高揚感のなさから
一気にやる気に火がつきずーっと作っていたくなる気持ちのギャップに酔う。
楽しい。
が、恐ろしく作業環境が散らかっている。。
2008年5月8日木曜日
風邪だ。また。
昨晩から悪化して気管支炎。
もう酷い。
なにより会社休んでしまって、かつ、寝ることしかできず時間が過ぎるのはつらい。
昨日買った本も読めず。勉強できず。
頭痛と咳と異様な眠気が。
言ってるそばから眠気が。
なんでこんなに風邪をひくのかしら。
2008年5月7日水曜日
ExtJs-13 パネルと本実装
2008年5月6日火曜日
そういえば
つい先日も飲まれた。
会社の集まりだと食べ物よりも飲み物が多くなり、酔う。
ここからが悪い。
どうも酔うと根の「熱さ」(かなりウザメ)が出てくる。
もういやになる。
困ったもんだ。年を追うごとにひどくなるな。。。。
ま、飲まなきゃいいんだけど。
2008年5月5日月曜日
ExtJs-12 パネルと本実装
更新もできず、結局学習できず。
ただ、前回のページングについての引数の受け渡しは実装できた跡に
またResponse.Writeわすれでは待ってました。というのが半月前。
さて、そろそろソースもDefaultXX.aspxとたまりまくってきたので本実装をしようかと。
ついでにツールのポータルも作ろうと。
xtypeのPortal。いいねぇ。ということでポータルのサンプル引っ張ってきて
ポートレットの情報をDBから取得するように変更中。
左のツリー、真ん中のグリッドとポータル。左のプロパティグリッド。とぼんやりとかたまってきたかな。。
やりたいことは増えるばかり。縁取りを開始しよう。
あ、もうひとつ、そろそろJavaScriptの勉強をしようかと(笑)。
オライリー本かって読もう。

2008年4月16日水曜日
風邪
転職してから四ヶ月。三回もひいた。
寝不足が原因だと思う。
いつだったか過労状態がつづくと
内蔵等の免疫が低下する。てな
事を読んだ。
風邪もそーなんだろな。
多分この時間まで仕事して
帰っからも勉強するから。
勉強したいのに、勉強するほど勉強できなくなる。
あー。パラドックス。
学習時間が取れない。
こまる。
2008年4月4日金曜日
ExtJs-11 DBとグリッド その2
先日の実装後、うまく行かなかったのでおや?やむをえず、サンプル解析を。
やりたかったのはページンググリッドなのでそれを。
サンプルはScriptTagProxy を使用していて、私の実装はJSON生返却なため
;がない。などとエラーが。
最初はなんだよ。どこがエラーだ?タイポでもしたか?
と思ったがそんなことはなく、ScriptTagProxy のリファレンスにもちゃんと書いてありました。
だからHttpProxyに変えて難なくOK!
DBから引き出して表示はこれでおおむね合格だね。
ページングのSQLも用意できているし。表示上の小細工は後まわし。
さて次は新規、と更新だね。
プロパティとフォームの学習。
クライアントから引数の渡し方は丁寧にExt2.0のチュートリアルに書いてあったような記憶が。。
今日はもう寝よう。
2008年3月25日火曜日
ExtJs-10 DBとグリッド
ExtとのデータIFはすべてJSONにすることにしたわけで、(WTToolkitも踏まえて)
今日はDataGridへのでーたの展開を。
でもうまくいかなかった。。。
GridPanelに設定するのは
・データストア
→データリーダ
→レコード
・カラムモデル
でよいのだろう。
データストアストアは
var store = new Ext.data.Store({ fields: [ {name: 'ID'}, {name: 'XXXX1',type: 'string'}, {name: 'XXXX2',type: 'string'}, {name: 'EEEE1',type: 'string'}, {name: 'EEEE2',type: 'string'} ], http://www.blogger.com/, reader: jsonreader });でよいのかな。
データリーダはJOSNだから
//--- JSONリーダ --- var jsonreader = new Ext.data.JsonReader( { totalProperty: "results", // The property which contains the total dataset size (optional) root: "rows", // The property which contains an Array of row objects id: "id" // The property within each row object that provides an ID for the record (optional) }, employeeRec);でよいのだろうか。
トータルの設定とかルートの設定とかはAPIのサンプルをそのまま。
で、レコード定義。
//--- レコード定義 --- var employeeRec = Ext.data.Record.create( [ {name: 'ID'}, {name: 'XXXX1'}, {name: 'XXXX2'}, {name: 'EEEE1'}, {name: 'EEEE2'} ]);もちろん
sampleReadGridData.aspx
が返却する情報はデータセットをforeachでぶん回して上記のresult、rowsで指定した形でJSONを
整形(APIで書いてあった形式のデータ構造を。。)。
でもうまくいかないなぁ。
今日はここまで。
2008年3月23日日曜日
2008年3月19日水曜日
ExtJs-9 DBとメニューとその2
この時間からの作業は明日に響きます。5時半起床だし。
8で書いてたつりーからタブをこうちくするってのは
APIリファレンスそのものだ。
よき勉強のため、APIリファレンス少し分解して
理解してから組みなおそう。
これができたらあとは
コントロールからのデータ取得(JSONになるんだろうなぁ)と
ASPX側への受け渡し。
DBへの書き込みと部分の実装の順番。
Ext側の小細工は仕組みの骨組みができた後に少しづつ
コントロールの勉強をしよう。
そしたらあとはフォーム系のコントロールをならしてみよう。
先が長いですね。
2008年3月18日火曜日
本を。
なんて予定は未定で気が付けばITILの入門書を。ISO90012700120000なんでもPDCAだ。
なんだか世の中全てそのサイクルな気分。
もうPDCA中毒。
ぱっとおもいついて
できそうだからとかじりつき
ちょっとむずかしいと
あきらめる。
そんなサイクル。
にはしたくない。
2008年3月17日月曜日
さて、バスまち。と本。
朝、新聞と週刊誌。
兄に借りた本を持ち歩けばよかったと後悔。
会社の先輩になにかないかと催促。
チームハックという本を借りた。
帰りの電車で三分の二読んだ。
おもしろい。
会社帰りに読むのは絵と文字数のバランス
が重要。
疲労した頭でぎっちりした文字を速読すると熱くなってしまうから。
先日脳学者の茂木さん?が読書について新聞に書いていた。
自分の分野以外の本を。と。
あとソニーの有機ELの宣伝で
脳は補完すると。
プロフェッショナルにももぎさん。
よく会う。
分類してみた。最近だと
ASP.NET本。2003の2〜4と、2005をローテーション。この人の書き方はさくさくしててスキだ。
自己啓発系。
時間の使い方云々と兄が貸してくれた本。
父に借りた判断速度の研究なんつー本も。
時代小説。ふじさわしゅうへい読破だとさわいでたけど停滞気味。
新分野。
今度は経理ダ。簿記だ。入門だ。
サンキューからやろう。
明日買おう。
バスまってると暗くて本よめないし。
困る。
あ、来た。
ExtJs-8 DBとメニューと
本実装を開始しようかと思っています。。
何を作ろうか。というか、決まってる。
自分用のデスクトップツールを作ろう。
じゃ、メニューを作ろう。
ExtはloderでdataURL指定できるので
UIはすべてExtでやろうと決めた。
メニュー用のツリーを作ろう。
設定可能にするため、ツリー構造もDBに定義してみよう。

とりあえずこんなんでよいだろう。
あとは最上位情報から取得と
末尾を検索する再帰関数を作ってノードを作ればOK。
いっこはまったのはJSONの値を整形する際の文法。
何を書いてやればOKなん?
っていうのがわからんチン。
とりあえず現状の解決としては、
子供要素はChild[]でくくれ。
ということでしょうか。
本日作ったサンプルコード張ってみる。


/// <summary> /// メニューツリーの構築 /// </summary> /// <returns></returns> private string createTrees() { string result = ""; string node = ""; string nodes = ""; string sqlStatement = ""; sqlStatement = "select * from TM_メニューデータ WHERE 上位メニューコード = '-' AND 末尾フラグ = 'false' ORDER BY 表示順, メニューコード"; DataTable dt = _sqlClientAccess.ReadDataTable(sqlStatement, "TM_メニューデータ"); foreach (DataRow dr in dt.Rows) { //--- JSONノード化 --- node = createJsonMenuNode(dr, dt.Columns); if (Convert.ToBoolean(dr["末尾フラグ"]) == true) { // NOP } else { node += ",children:["; //--- 末尾情報検索再帰関数呼び出し --- node += searchLeafData(dr["メニューコード"].ToString()); node += "]"; } nodes += addNodeSeparator(node, "{", "},"); } nodes = trimEndToken(nodes, ","); nodes = addNodeSeparator(nodes, "[", "]"); result = nodes; return result; } /// <summary> /// メニューツリー構築用再帰関数 /// </summary> /// <param name="parentCode"></param> /// <returns></returns> private string searchLeafData(string parentCode) { string result = ""; string nodes = ""; string node = ""; string sqlStatement = ""; sqlStatement = "select * from TM_メニューデータ WHERE 上位メニューコード = '" + parentCode + "'"; sqlStatement += " ORDER BY 表示順"; DataTable dt_children = _sqlClientAccess.ReadDataTable(sqlStatement, "TM_メニューデータ_CHILD"); foreach (DataRow dr in dt_children.Rows) { //--- JSONノード化 --- node = createJsonMenuNode(dr, dt_children.Columns); if (Convert.ToBoolean(dr["末尾フラグ"]) == true) { // NOP } else { node += ",children:["; //--- 再帰呼び出し --- node += searchLeafData(dr["メニューコード"].ToString()); node += "]"; } nodes += addNodeSeparator(node, "{", "},"); } nodes = trimEndToken(nodes, ","); result = nodes; return result; }
private static string createJsonMenuNode(DataRow dr, DataColumnCollection dcCollenction) { string result = ""; //--- 初期化 --- string nodeinfo = ""; foreach (DataColumn dc in dcCollenction) { switch (dc.ToString()) { case "メニューコード": nodeinfo = nodeinfo + "id:" + "'menu_" + dr[dc] + "'" + ","; break; case "項目名": nodeinfo = nodeinfo + "text:" + "'" + dr[dc] + "'" + ","; break; case "末尾フラグ": nodeinfo = nodeinfo + "leaf:" + dr[dc] + ","; break; case "ドラッグ設定": nodeinfo = nodeinfo + "draggable:" + dr[dc] + ","; break; } } //--- 末尾カンマ排除 --- if (nodeinfo.EndsWith(",")) { nodeinfo = nodeinfo.Substring(0, nodeinfo.Length - 1); } //--- 終期化 --- result = nodeinfo; return result; }
private static string addNodeSeparator(string node, string start_token, string end_token) { node = node.Insert(0, start_token); node = node.Insert(node.Length, end_token); return node; }
private static string trimEndToken(string token, string trinToken) { //--- 末尾カンマ排除 --- if (token.EndsWith(trinToken)) { token = token.Substring(0, token.Length - 1); } return token; }
さて、このツリーからクリックされたら指定URIをタブを追加して
表示するというのはまた今度。
今日得たこと。
①ASP.NET側でのDBアクセスモジュール
②ExtからLoader指定でaspx指定し、DBデータを取得できていること。
①、②でDataSet→JSONはすでにあるし、
Gridのサンプルはあるのでこれで少しはさきにすすめるかな。
まずまずの進捗だね。
あ。もうひとつ。せっかく作ったJSONデータ、aspxからResponse.Writeしてるのに
なんでひょうじされんのじゃ。
ってはまった。
Response.End()してないでやんの。
子一時間、右往左往してました。
はぁ。
2008年3月3日月曜日
ひさびさの更新
39度の熱を出して病院へ。
採血して、レントゲンとって。
すごーく大事になりました。
が、やっとかいふくでしょうか??
問題が。
転職して間もない=有給がない。
ということで休日出勤で進捗ともどもカバーする予定ですが、
この風邪、長い。
今日も出社予定でしたが、やめました。
ということで久々の勉強を。
文書のテンプレートの整理とEXTの学習。今日はツリーとDB系。
2008年2月27日水曜日
2008年2月19日火曜日
Googleプラクティスは結局いまいちできないのか。
Googleプラクティスってものをたまたま
みて、
http://blog.japan.zdnet.com/shiraishi/a/2007/10/google.html
面接の際、今の会社の執行役員の人と少し話題になった。
振り返ってみる。
・20%ルール - 「innnovative」かは別として、業務とは別の勉強をかねての成果物を残すように
心がける。Extはそのひとつ。
・TechTalk - いまひとつテクニカルなことははなせないから聞くことを心がける。
VSUGとか、MPUFとかに参加して。
・Snippet - 個人ではブログだし、業務では日報を。
・DesignDoc - MINDOMOはとっても便利。マインドマップ作ってそこから仕様におとして。
仕様書はWord派から完全にExcelになった。ドキュメントを書く癖はかなりついてきた。
・ユニットテストは基本中の基本 - これはまだ癖ついてない。
・レジュメ - 自分の経歴書を常に作成、保持しておく
仕事終わって飯食って。
一時間半から、二時間捻出するのはかなり至難の業。
というよりも朝5時40分におきるので毎日三時間から4時間睡眠。
そりゃ、休日眠くなるわな。
ねよ。
ExtJs-7 サンプルを組み合わせて。。
サンプルを組み合わせて
DD使って簡易レイアウトツールみたいなものを作ってみよう。
としてみている・・。
が忙しくて時間が割けない。
一応、
・DataGrid
・DDのサンプルで左ペインから中央ペインへのDD
を。
やってみよう。
あとはDBに画像情報格納用のデータベースきって
DBから取得したインスタンス分DDオブジェクトを
生成してあげるように実装。
をやってみよう。
2008年2月14日木曜日
2008年2月13日水曜日
なんかものすげー寒い
寒い。
そう、今日はとても寒い。
今日はいつもよくしてくれている会社の
YさんとSubversionではまり、打ち合わせ(?)を終バスまで。
ブランチわけて開発してたのは良いんだけどトランクにマージできない。
正確にいうと追加したファイルしか反映されない。
うーん。オペミスなんだろうけどなにが悪いかがわからない。
リリース予定だったのに。
嫁さんの体調が不良。
かわいそう。で、心配だ。
この寒さでインフルエンザ後の風邪を
振り返さなきゃいいけど。
あ、バスガキタ。
しかし本当にさみーな。
2008年2月12日火曜日
ExtJs-5(Widgetsの2)
参照してたチュートリアルがExt1Xだったので
リファレンスのサンプルで。
しょぼいところで??なんで描画されんのじゃ?
ってまよったけど、本当にしょぼくて泣けた。
今日は割りと楽しめた。
チュートリアルだと次はAjax。楽しみです。
=====
今回は助けていただきました。
ありがとうございました。
http://labs.unoh.net/2007/10/extjs_grid.html
というか、もっと早く知っていれば導入が楽だったのに。。。
今後とも拝見させていただきます。
そういや、Bloggerでとらっくばっくってどうすんだ?
=====
先日行ったタブのサンプルにひとつ追加して
そこにレンダリングさせてみた。
ソートとかその辺が日本語化されていないので
<script type="text/javascript" src="./ext-2.0.1/source/locale/ext-lang-ja.js"></script>
で日本語化。

いや、renderToを指定するときにtab3を指定してなくて、
なんで表示されんのじゃ。ってちょっと戸惑ったのはNG。
そのまえにExt1Xのサンプルそのまま残しててrender時に
引っかかってたってのもNG。
Ext.onReady(function()
{
var myData =
[
['Apple',29.89,0.24,0.81,'9/1 12:00am'],
['Ext',83.81,0.28,0.34,'9/12 12:00am'],
['Google',71.72,0.02,0.03,'10/1 12:00am'],
['Microsoft',52.55,0.01,0.02,'7/4 12:00am'],
['Yahoo!',29.01,0.42,1.47,'5/22 12:00am']
];
var grid = new Ext.grid.GridPanel(
{
renderTo: 'tab3',
store: new Ext.data.Store({
proxy: new Ext.data.MemoryProxy(myData),
reader: new Ext.data.ArrayReader({id: 0},
[
{name: 'company'},
{name: 'price', type: 'float'},
{name: 'change', type: 'float'},
{name: 'pctChange', type: 'float'},
{name: 'lastChange', type: 'date', dateFormat: 'n/j h:ia'}
]
),
data: myData
}),
columns: [
{id:'company', header: "Company", width: 200, sortable: true, dataIndex: 'company'},
{header: "Price", width: 120, sortable: true, renderer: Ext.util.Format.usMoney, dataIndex: 'price'},
{header: "Change", width: 120, sortable: true, dataIndex: 'change'},
{header: "% Change", width: 120, sortable: true, dataIndex: 'pctChange'},
{header: "Last Updated", width: 135, sortable: true, renderer: Ext.util.Format.dateRenderer('m/d/Y'), dataIndex: 'lastChange'}
],
viewConfig: {
forceFit: true
},
sm: new Ext.grid.RowSelectionModel({singleSelect:true}),
width:600,
height:300,
frame:true,
title:'Framed with Checkbox Selection and Horizontal Scrolling',
iconCls:'icon-grid'
}
);
}//function
);//onReady
働く理由って①
すごく読みたかった本を兄が送ってくれた。
このほかに二冊あり、2冊知っていたが、一冊は知らなかった。
で、知ってた方の一冊を。
日本に伝統的に根付いている仕事感は
「公のため、天命に従って行うもの」
に集約されると考えられる。
私はどうなんだろう。
「天命~」はないだろうな。
公のためってのは根底にある。
でも組織に対しての執着は実はあまりない。
扱う商材と自分が提供できることと
求められていることが
マッチしたらGOだと思っている。
そして重要なのは人、環境。
ほんの出だし部分で自分を再確認するには
効果的な問いかけがあり、ふーん。って読める。
よい本を贈ってくれた。
少しづつ読もう。
2008年2月11日月曜日
三連休
予定がびっちり入っていたのに、
体調不良は誠に恐ろしいものです。
みんなグズグズで完治はしてないものの
インフルエンザの嫁が持ち直したのは救い。
誰にも伝染らなかったし。
ただ勉強時間が全くとれなかったのは
ショック。
ブログ更新も寝る前に携帯だしな。
さ、明日からしごと。
がんばろ。
2008年2月10日日曜日
まぁ、そんなことだろうと。
インフルエンザ検査するも陰性。
家に帰ってきたら平熱に。
はてあの熱はなんじゃったのだろう?
て感じです。
が今朝6時。
三十九度。
休日診療病院に。
私も悪化。
嫁もいまひとつ。
まぁ、そんなもんか。
2008年2月9日土曜日
やはり最後は。
一日4時間睡眠を考えると二日分寝る事になる。すごいな。睡眠時間て。
いろいろやりたいことあるのになー。
でもそんなのかんけいなく眠い。
そういえばビリーとあってないな。
コシマワリがふよついてきたな。
外は大雪。
大変だ。
ねよ。
2008年2月7日木曜日
ExtJs-4(Widgetsの1)
チュートリアルをなめるだけだけど、毎日少しづつやるだけでも
気分がよい。
早速、
■MessageBox
メッセージボックスが出た。
なにせ、パラメータが多い。でも、いろいろ備わってて面白い。
サンプル貼り付けるだけで満足だわな。
モーダル、モードレスもあるし、
シングルライン、マルチラインのIFも持っててコールバックで取れるし。
面白くなってきた。
//--- onReadyの分割テスト ---
Ext.onReady(
function()
{
var processResult = function( btn, text )
{
Ext.MessageBox.alert( btn + text )
}
//--- チュートリアル3(イベントハンドらに名前をつける) ---
//--- イベントハンドラを別定義 ---
var highlight = function()
{
Ext.select('p').highlight();
}
//--- 引数つきのイベントハンドラ ---
var highlight_arg = function(e)
{
//Ext.get( e.target ).highlight
//--- チュートリアル ---
var paragraph = Ext.get(e.target);
paragraph.highlight();
// Ext.MessageBox.show(
// {
// title: 'Paragraph Clicked',
// msg: paragraph.dom.innerHTML,
// width:400,
// buttons: Ext.MessageBox.OK,
// animEl: paragraph
// }
// );
//--- リファレンスサンプル ---
//alert( String title, String msg, [Function fn], [Object scope] )
//title : String
//The title bar text
//msg : String
//The message box body text
//fn : Function
//(optional) The callback function invoked after the message box is closed
//scope : Object
//(optional) The scope of the callback function
// Basic alert:
// Ext.Msg.alert('Status', 'Changes saved successfully.');
// Prompt for user data and process the result using a callback:
// Ext.Msg.prompt('Name', 'Please enter your name:', function(btn, text){
// if (btn == 'ok'){
// // process text value and close...
// }
// });
// Showメソッドのパラメータは多いなぁ。
//Property Type Description
//---------------- --------------- -----------------------------------------------------------------------------
//animEl String/Element An id or Element from which the message box should animate as it opens and
// closes (defaults to undefined)
//buttons Object/Boolean A button config object (e.g., Ext.MessageBox.OKCANCEL or {ok:'Foo',
// cancel:'Bar'}), or false to not show any buttons (defaults to false)
//closable Boolean False to hide the top-right close button (defaults to true). Note that
// progress and wait dialogs will ignore this property and always hide the
// close button as they can only be closed programmatically.
//cls String A custom CSS class to apply to the message box element
//defaultTextHeight Number The default height in pixels of the message box's multiline textarea if
// displayed (defaults to 75)
//fn Function A callback function to execute after closing the dialog. The arguments to the
// function will be btn (the name of the button that was clicked, if applicable,
// e.g. "ok"), and text (the value of the active text field, if applicable).
// Progress and wait dialogs will ignore this option since they do not respond to
// user actions and can only be closed programmatically, so any required function
// should be called by the same code after it closes the dialog.
//icon String A CSS class that provides a background image to be used as an icon for
// the dialog (e.g., Ext.MessageBox.WARNING or 'custom-class', defaults to '')
//maxWidth Number The maximum width in pixels of the message box (defaults to 600)
//minWidth Number The minimum width in pixels of the message box (defaults to 100)
//modal Boolean False to allow user interaction with the page while the message box is
// displayed (defaults to true)
//msg String A string that will replace the existing message box body text (defaults
// to the XHTML-compliant non-breaking space character ' ')
//multiline Boolean True to prompt the user to enter multi-line text (defaults to false)
//progress Boolean True to display a progress bar (defaults to false)
//progressText String The text to display inside the progress bar if progress = true (defaults to '')
//prompt Boolean True to prompt the user to enter single-line text (defaults to false)
//proxyDrag Boolean True to display a lightweight proxy while dragging (defaults to false)
//title String The title text
//value String The string value to set into the active textbox element if displayed
//wait Boolean True to display a progress bar (defaults to false)
//waitConfig Object A Ext.ProgressBar.waitConfig object (applies only if wait = true)
//width Number The width of the dialog in pixels
// Show a dialog using config options:
Ext.Msg.show({
title:'Save Changes?',
msg: 'You are closing a tab that has unsaved changes. Would you like to save your changes?',
buttons: Ext.Msg.YESNOCANCEL,
fn: processResult,
animEl: 'elId',
icon: Ext.MessageBox.QUESTION,
modal:true,
prompt: true
}
);
}
//--- pタグのイベントハンドラ ---
//Ext.select('p').on('click', highlight );
Ext.select('p').on('click', highlight_arg );
}//function
);//OnReaady
いんふるえんざ
夜中の一時ごろ嫁さんが降りてきて
熱があるととのこと。
39ども。
入社したてで有給のない私にとって
休むことはぺなるてぃだがそうもいってられない。
ので本日は休みをとって
家事全般を。
普段嫁さんがどんだけつかれてんのかっていうのを
身をもって感じた。
長女の世話
次女の世話
朝食
掃除
洗濯
昼食作り
次女の世話
長女お迎え
長女、次女の相手
風呂掃除
夕食作り
風呂入れ(長女、次女)
夕食
夕食かたずけ
寝かしつけ
明日の長女の準備等
本日思う限りやった成果だが、
おそらくまだ抜けがあるだろう。
われながらよくドライブできたなぁ。と。
ちなみに夕食はシチューと
炒め物。さいころステーキ。と
三品作った。明日もだめそうだからってことで作りおき。
夜、嫁さん実家の母がきてくれた。
業務期日、リソースが逼迫してきている中での
この事件はいたすぎる。
2008年2月6日水曜日
ExtJs-3(イベントハンドラ)
function定義の中に直接実装するインラインのほかにちゃんと
いべんとはんどらに名前を持たせることができるということ。
■OnReadyをまたぐとだめ。
スコープは同一のOnReady内。
先日のOnReadyを分割して記述してみるって書いたけど、
イベントハンドラ実装と使用箇所は同一のOnReady内で記載されなければならない。
っぽい。
使用したオブジェクトを指定された場合は
・OnReady
・イベントハンドラ実装
・イベント実装
のセットで吐き出してあげる必要があるってことかな?
■イベントハンドらのパラメータ3つあるらしい。
チュートリアルより
・発生したイベント
・イベントID(?)
・いまいちわからん
■その他として
・elementのSet/GetのX,Yで位置をずらせるってことがわかった。
これだけでもすごい収穫。
・TabPanelが思った以上に簡単にできることにおどろいた。
これもつかえるなぁ。。
(APIリファレンス多すぎ。。。)
var tabs = new Ext.TabPanel({
renderTo: 'my-tabs',
activeTab: 0,
items:[
{contentEl:'tab1', title:'Tab 1'},
{contentEl:'tab2', title:'Tab 2'}
]
});
HTML側で
<div id="my-tabs"></div>
<div id="tab1" class="x-hide-display">
<p>タブ1</p>
</div>
<div id="tab2" class="x-hide-display">
<p>タブ1</p>
</div>
■構成イメージ
ASPX側でDBからオブジェクト情報拾って
その分のDivタグを生成してみる
その際、X、Y座標等も当然DBにて管理
OnReady内でElement取得してDB情報を反映
2008年2月5日火曜日
ExtJs-2(OnReadyは多重で書いても関係ない)
きになったのでOnReadyを分割してみる。
問題ない。
※使用したいメソッドをのレンダリング情報生成の際、
OnReadyの開始と終了を把握して作成しなくてもよいということ。
//--- ライブラリ定義 ---
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
<script type="text/javascript" src="./ext-2.0.1/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="./ext-2.0.1/ext-all-debug.js"></script>
<link rel="stylesheet" type="text/css" href="./ext-2.0.1/resources/css/ext-all.css" />
<script type="text/javascript"><!--
Ext.onReady(
function(){
//--- チュートリアル ---
var myDiv = Ext.get('myDiv');
myDiv.highlight(); // 要素の背景が黄色にハイライトされ、もとの色に戻っていきます
myDiv.addClass('red'); // カスタムCSSクラスを追加します(ExtStart.cssで定義してある)
myDiv.center(); // 要素をセンタリングします
myDiv.setOpacity(.25); // 要素を部分透過にします
//--- チュートリアル2(select) ---
Ext.select('p').highlight();
//--- ボタンイベントハンドラ定義 ---
Ext.get('myButton').on('click',
function()
{
alert("You clicked the button");
}
);
}//function
);//OnReaady
//--- onReadyの分割テスト ---
Ext.onReady(
function(){
//--- pタグのイベントハンドラ ---
Ext.select('p').on('click',
function()
{
alert("You clicked a paragraph");
}
);
}//function
);//OnReaady
//--></script>
2008年2月4日月曜日
雪の影響
バスも遅れて、かつ考え事してたら降りるバス停乗り過ごした。
しまいにゃ凍った路面で滑りそうになり、
向こうから自転車で走ってきた野球部らしい学生を焦らせ、学生も若干スリップしてお互い微妙に恥ずかしくなったりと
雪による影響は大きい。
ExtJs-1(イントロダクションとExt.get)
もう四年のブランクがある。
で、ASP.NETの学習を久々に。
その過程で
会社のYさんにExtJSの存在をおしえてもらった。
ので学習しよう。
(XOOPS,OPenPNE)の学習ももちろん。
浮気だ。
■Ext JS
http://extjs.com/
イントロダクションから。
http://homepage3.nifty.com/a-itou/javascript/introduction-ext.html
■やりたいこと
・ASP.NETサイドでHTMLレンダリング情報の生成
・ExtJS使って動的操作(ASP.NETでリテラル排出)
というしくがつくってみたい。
それでで、D&DでDB情報を加工できるボックスを作りたい。
この仕組みさえできればやりたいことがどんどん可能に?
■環境はもちろんVS2008で。
JavaScriptデバッグ機能使ってみたいし。
さらっと動かしてみてブレイク、ウォッチができるのはめからうろこ。
で、Extなんだけど、
①ライブラリ読み込み
②チュートリアル
var myDiv = Ext.get('myDiv');
myDiv.highlight(); // 要素の背景が黄色にハイライトされ、もとの色に戻っていきます
myDiv.addClass('red'); // カスタムCSSクラスを追加します(ExtStart.cssで定義してある)
myDiv.center(); // 要素をセンタリングします
myDiv.setOpacity(.25); // 要素を部分透過にします
冒頭のこれで結構感動。
サンプルでもかんどうしてたけど、所詮は作ってもらったものをみただけ。
ただコピペしただけだけど、実際じぶんでやってみると、面白いぞこれ。
サンプルは山ほどあるので
少し筒噛み砕いて形づくっていこう。
2008年2月3日日曜日
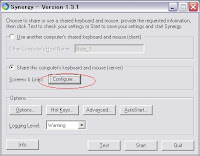
Synergyで連携
なんか3Dなレイアウトのため、
キーボード、マウスも一組。
さて。
Synergyで使えるようにする。
デスクトップをサーバ(キーボード、マウス所有)
ノートをクライアント
とする。
①双方にインストールして
http://synergy2.sourceforge.net/
②クライアントの設定
③サーバの設定1
サーバとしてつかうよ。と設定。
④サーバの設定2
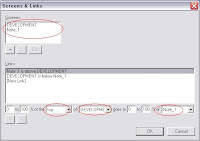
だれと誰がどうくっつくのよ。
という指定。
・Screenにコンピュータ名をいれて(双方)
・サーバの上がクライアント
・クライアントの下がサーバ
ってせっていする。
⑤あとはサーバがわのスタート実施。
⑥クライアント側のスタート実施。
これだけ。
ノートPCにXAMPP入れてXOOPS、OPenPNE、SQLServer等のサーバAPの類が入ってるので
これがあるととっても便利。
うれしい限りだ。
2008年2月2日土曜日
2008年1月29日火曜日
2008年1月28日月曜日
2008年1月6日日曜日
情報の損失
そのPDAがぽしゃると悲しい。
PEG-TJ25(黒)をずーっとつかってて
最近おや?っとおもっていたら、
今日吹っ飛んだ。
こんなときのことを思って
PEG-TJ25(白)を譲ってくれた以前の会社の
後輩もこんな経験談を言ってたような記憶が。
っつーか、どうするかなぁ。
あまぞん、らくてん、などなど、いろんなログイン情報が
ぽしゃった。
ちなみにホットシンクでのPC同期は先日、PCがウィルスにかかって
リカバリかけたときにインストールに失敗。
(先にデバイスつなげてしまった)
もういいや。
ってことでPDA単独でのデータ保有だったから悲しい限り。
まぁ、シャーないな。
グーグルアカウントだけは覚えてたからよし。
ホットシンク
を
ほっと辛苦
と
変換したときは腹が立った。
ってことで。つらいなぁ。
2008年1月4日金曜日
初夢か?
2008年1月1日火曜日
あけましておめでとうございます
以前テレビにでてた社長さんが
「選択はよいか悪いかてはなく自然かどうかだ」みたいなことを言ってた。
昨年は多くの選択を全て正しい方へ正しい方へと選択してきたつもりだった。だからどこかで歪みがでたんだと思う。
今年は「自然な選択を」。
まさしく猪突猛進だったので、ゆるりとしたい。
node + ejs + Socket.io のサンプル
まずい。。 一年間、一回も更新してない!!! つまり、、 趣味の時間がほぼ皆無ということの現れです。 業務と子育てに追われた一年でしたね。。。。。 危なく年をこすところだった。あぶない。なぶあい。 話を変えて。 今月初旬に 社内でちょっとしたプレゼンをする事に...

-
bakeでBancha用のモデルとコントローラの作成 bakeで自動生成します。 まず、カレントディレクトリをappにして cd UserDir/public_html/app ./Console/cake bake を実行。 DB設定 Welcome...
-
banchaを使ってみる banchaのサイトは こちら から インストールから まずはCakeの設置。 (bancha:0.9.5はcake2.1.X(現在は2.1.5)に対応しています。 Dispacherの実装が2.2.Xだとことなるため、Banch...
-
Scaffoldを Banchaをググってたらフォーラムに到着して 出会いました。 見てみたら、マーケットにありますね。。 早速ソースをDLしてざっと眺めるとどうやら Banchaの仕様に適した(サンプルをデフォルトで実装してくれる様な) コンフィグビルダ的なプ...