Jsやってて腹立つのはリテラルとかでの末尾カンマ。
先日突っ走ってつくってIEで動かんぞボケー。
って自分ツッコミ入れたばかりですが。
いい加減そろそろ慣れてきたのでちまちまとIEで怒られてないか
確認しながらの作業ですが、それでも乗りに乗ってぶわーって
作っちゃったあとでこの問題が出ると
もうIEなんてXXXXXXXXXXXXだよ!!。。。
という気分になります。まぁまだそーんなに大きな
IEハザードには遭遇してないのが救いですが。。
ですのでここは一発JSLintを使ってみることにしました。
Webじゃないよ。もちろんvimですよ。
さーググッてさっくりいれるー。
・・・・
(そんなに世の中甘くなかった。。。。。)
つーか予想以上に苦戦したぞ。これ。
完全に力不足。vimスクリプト勉強しないとなぁ。。
備忘録として残しておく。
以下、時系列。
======
ぐぐったよ。
ソッコー見つかりましたよ!
イイネ。
======
runtimeをhomeと考えてうわがけばいいんでしょ??
(私はkaoriyaさんのを利用させてもらっていますので)
======
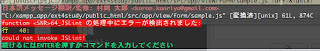
うまくいかなかった。
一瞬エラーが出ているのがわかる。。。すぐに消えちゃうよ。。。
瞬間を狙ってAlt+PrtScでとってみた。
何度か失敗してキレました。短気はよくないです。
とうぜんググりますた。
「:messsage」というコマンドに出会いましたひとつ勉強になりました。
救われました。
ここで備忘録に残すと決心しました。
さて本題ですよ。
どうしようか。。。。
そりゃあ、もちろんもうソースを見るのが早いですよね。
jslint.vimをvimでひらきますよ。
「/invoke」と。
ほれみつかった。156行目だ。
もう一つ勉強になったのが「echoerr」でエラー出力できるってこと。
つまりこれで引数をダンプしまくりゃ勝ちですよ。
さて。
154行目のsysytemコールしている引数を覗いてみる。
要はコマンドと読み込んだJS渡してるんだよな。たぶん。
これパスの半スペ(Program△Files)とか問題なんじゃないのか?
ここまで来れば同志はいるはず。ということで再度ググります。
このググりが下手っぴだったので苦戦しました。
http://robrobbins.info/?p=245
ここに答えがありました!!!
59行目から82行目まで(Windows用のコマンド生成部分)
を書き換えます。
で、再度確認。
おし。ちゃんとダブルクォートでくくられている。と。
でダンプコード削除して。
めでたく、エラーコードが出力されなくなりました!!!!
まてまて。。。
そうじゃない。目的はちゃんとLintが働いていることを確認しないと。。
検証設定は_jslintrcとかで調整できるらしいけど、
リテラル末尾の検知が今回の目的だからね。
。。。。。
うんともすんともイイませぬ。
しょんぼりですよ。しょんぼり。
しょんぼりして
またjslint.vimに戻る。
b:jslint_outputをダンプしてみる。
ちゃんとjslintは働いてて、エラーメッセージも返してくれている。
いいぞ!働いてるってことは確認できた。
あとは表示系の問題。
ということであとは表示ロジックへの判定文を見ると。。。
正規表現でパースしてる。
ん?この正規表現、さっき出力してた「ふようなコンマだよー」っていうメッセージ、マッチするか?
最後のアルファベットのあとのコロンおかしくないか?
ということで他にもルールがあるのかもしれんのでひとまず最後のコロンだけを
外すことにしました。
多分これででるだろ。。
でたーーー。
ということで終わり。
合ってるだろ。多分、、、。ひとまずこれで。
■まとめるよ。
0:jslintをDLしてきて配置します。
1:パスの設定を変更します。59行目から82行目付近まで。書き換え過ぎないようにね。
2:正規表現を変更します。最後のコロン。
Macいいなぁ。。。
あと、vimスクリプト?でいいのかな。勉強してみたくなった。
おしまい。
疲れた。
======
明日会社の環境にセッティングしてみよ。