子供と寝てしまい、午前一時半からの調査と実装。
勘違いとなれないレイアウト周りで超はまりました。
以前、コードリーディングした際に勉強してたはずなのに度忘れしてました。
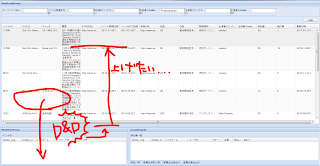
やりたいイメージは、
です。
領域は可変にしておきたい。
でもいちいちSplitBarを選択して調整したくない。
で、Grid間のDDを有効にしたいから
collapseだとこまる。
なのです。
ちなみにこの後は、
参加リストからDDするとダイアログが出てて
受付します。
繰り返しになりますが、
SplitBarは可変にしておきたいし、collapseだとグリッド間のDDが使えない。
で、
結果から言うと
borerlayoutのonSplitMoveを稼動させてやる。
に落ち着きました。
コードの抜粋(ビューポートに追加実装しちゃってます)。
/**
* 下部スプリットバー移動サイズ計算
*/
calcSouthSplitMoveSize: function(dir){
var me = this,
split = me.layout.south.split,
panel = me.layout.south.panel,
result;
if (dir === 'bottom'){
result = panel.getHeight() - me.layout.south.minHeight;
} else if (dir === 'top'){
result = me.layout.south.height - panel.getHeight();
}
return result;
},
/**
* イベントリージョン拡大
*/
openEventRegion: function(){
var me = this;
me.resizeRegion('bottom');
},
/**
* 受付リージョン拡大
*/
openReceptionRegion: function(){
var me = this;
me.resizeRegion('top');
},
/**
* リージョンサイズ指定
*/
resizeRegion: function(dir){
var me = this,
split = me.layout.south.split,
panel = me.layout.south.panel,
movesize = me.calcSouthSplitMoveSize(dir);
split.el.move(dir, movesize , {duration: 0.25, easing: 'easeBoth', callback: function(el) {
var me = this;
//alert('moved!!');
}, scope: me});
split.fireEvent('beforeapply', me, dir=== 'bottom' ? panel.getHeight() - movesize : panel.height);
}
ハマリからの脱出経路。
■ビューポートのExt.layout.BorderLayout.SplitRegionが生成されるくみは
BorderLayout.jsの117行目あたりを。(center以外かつ、split=tureで生成)
■Ext.layout.BorderLayout.SplitRegionがSplitBarを生成する部分は、
おなじく、BorderLayout.jsの1071行目あたりから。
1076行目でリスナ設定されているね。
■Ext.SplitBarの移動については、
Ext.SplitBar.jsの202行目あたりからDDの終焉の実装部。
■ここまでくればSplitBarオブジェクトとPanelオブジェクトが触れればゴール。
※はまってしまったところは、
SplitRegionのことをてっきりSplitBarだと思ってたことと、
その誤解が解けたあと、
SplitBarはSplitRegionにくっついていると思ってしまったこと。
(これは以前コードリーディング発表時にレイアウトまわりみたとき見てたはずなのに)
と、ソース見ないと通常の倍はかかる気がする。
結論:だからはじめからソースを見りゃいいんだよ。
あとは107で決めた機能拡張したらゴール。あと二回かな。。
そしたら念願のSenchaTouch!!
※今回のこのレイアウトについては完全な予定外実装。
勘違いとなれないレイアウト周りで超はまりました。
以前、コードリーディングした際に勉強してたはずなのに度忘れしてました。
やりたいイメージは、
①イベント検索 ボタンでイベント領域を広げておきたい。
②イベントのユーザリストへDD時にユーザ領域を広げたい
です。
領域は可変にしておきたい。
でもいちいちSplitBarを選択して調整したくない。
で、Grid間のDDを有効にしたいから
collapseだとこまる。
なのです。
ちなみにこの後は、
受付します。
繰り返しになりますが、
SplitBarは可変にしておきたいし、collapseだとグリッド間のDDが使えない。
で、
結果から言うと
borerlayoutのonSplitMoveを稼動させてやる。
に落ち着きました。
コードの抜粋(ビューポートに追加実装しちゃってます)。
/**
* 下部スプリットバー移動サイズ計算
*/
calcSouthSplitMoveSize: function(dir){
var me = this,
split = me.layout.south.split,
panel = me.layout.south.panel,
result;
if (dir === 'bottom'){
result = panel.getHeight() - me.layout.south.minHeight;
} else if (dir === 'top'){
result = me.layout.south.height - panel.getHeight();
}
return result;
},
/**
* イベントリージョン拡大
*/
openEventRegion: function(){
var me = this;
me.resizeRegion('bottom');
},
/**
* 受付リージョン拡大
*/
openReceptionRegion: function(){
var me = this;
me.resizeRegion('top');
},
/**
* リージョンサイズ指定
*/
resizeRegion: function(dir){
var me = this,
split = me.layout.south.split,
panel = me.layout.south.panel,
movesize = me.calcSouthSplitMoveSize(dir);
split.el.move(dir, movesize , {duration: 0.25, easing: 'easeBoth', callback: function(el) {
var me = this;
//alert('moved!!');
}, scope: me});
split.fireEvent('beforeapply', me, dir=== 'bottom' ? panel.getHeight() - movesize : panel.height);
}
ハマリからの脱出経路。
■ビューポートのExt.layout.BorderLayout.SplitRegionが生成されるくみは
BorderLayout.jsの117行目あたりを。(center以外かつ、split=tureで生成)
■Ext.layout.BorderLayout.SplitRegionがSplitBarを生成する部分は、
おなじく、BorderLayout.jsの1071行目あたりから。
1076行目でリスナ設定されているね。
■Ext.SplitBarの移動については、
Ext.SplitBar.jsの202行目あたりからDDの終焉の実装部。
■ここまでくればSplitBarオブジェクトとPanelオブジェクトが触れればゴール。
※はまってしまったところは、
SplitRegionのことをてっきりSplitBarだと思ってたことと、
その誤解が解けたあと、
SplitBarはSplitRegionにくっついていると思ってしまったこと。
(これは以前コードリーディング発表時にレイアウトまわりみたとき見てたはずなのに)
と、ソース見ないと通常の倍はかかる気がする。
結論:だからはじめからソースを見りゃいいんだよ。
あとは107で決めた機能拡張したらゴール。あと二回かな。。
そしたら念願のSenchaTouch!!
※今回のこのレイアウトについては完全な予定外実装。